
Articolo datato
Questo articolo non è più aggiornato da almeno 7 mesi perciò verifica le informazioni che vi sono contenute in quanto potrebbero essere obsolete.
Dopo aver effettuato una moltitudine di acquisti sul marketplace Themeforest, nella sezione dedicata ai temi Wordpress, provo a raccogliere in questo articolo alcuni consigli per non rimanere fregati e selezionare al meglio un nuovo theme per il proprio sito o per il cliente per cui si sta lavorando.
La scelta di un tema grafico è molto importante per una serie di motivi:
- deve soddisfare le nostre esigenze;
- deve agevolare il nostro lavoro (e non il contrario)
- deve essere sicuro;
- deve venire aggiornato con il tempo e seguire lo sviluppo del CMS;
- deve continuare a fornire supporto e non venire ritirato dal commercio;
- deve farci risparmiare denaro (e se dobbiamo acquistarne più di uno questo punto viene meno);
Sommario
- Cos’è Envato?
- Come scegliere un tema Wordpress su Themeforest?
- Analisi dei bisogni
- Selezione di massa dei temi
- Analisi delle funzionalità
- Analisi della compatibilità
- Analisi per comprendere se il tema è responsive
- Analisi dell’affidabilità dello sviluppatore o della web agency del tema Wordpress
- Analisi del codice HTML
- Numero di vendite
- Compatibilità con i browser
- Predisposizione per il tema child
- Analisi nel dettaglio del tema
- Come funziona il supporto
Analizziamo come scegliere un tema grafico per #wordpress su #themeforest (senza sbagliare!) Share on X
Cos'è Envato?
La comunità di Envato, originaria di Melbourne in Australia, raccoglie i prodotti di professionisti da ogni parte del mondo, intenzionati a vendere temi grafici, software, immagini (banner, mockup, logi, etc), impaginati, fotografie, audio e video in formato digitale.
Come sono composti i servizi di questo marketplace?
La piattaforma di Envato offre al suo interno diversi servizi relativi al digitale:
- envatomarket: per la vendita di risorse;
- envatostudio: per la ricerca di servizi offerti da designer e sviluppatori;
- envatotuts+: per acquistare tutorial e corsi;
- envatosites: per la realizzazione di siti web (questo servizio sarà attivo presto)
- envatoelements: un abbonamento, dal costo di 49$/mese per poter scaricare un numero infinito di template, font, icone, etc dai diversi store presente sulla piattaforma;
Un Social Network di e per gli sviluppatori
La piattaforma di Envato è a tutti gli effetti un Social Network in quanto una volta registrati si avrà un account con cui acquistare o vendere prodotti. Grazie al proprio account sarà possibile scambiare messaggi sulla piattaforma, creare liste personalizzate dei propri prodotti, gestire la fatturazione e con il passare del tempo acquisire dei badge ad identificare il numero dei prodotti acquistati, gli affiliati, l'anzianità etc etc.
Quali store sono presenti su Envato?
Se Envato è la Terra, i diversi market presenti sulla piattaforma sono i diversi elementi che la compongono. Per questo su Envato potremo trovare diversi store, dedicati ognuno ad una classe di risorse digitali:
- Themeforest: dove trovare temi grafici per la realizzazione di siti web;
- Codecanyon: in cui all'interno è possibile acquistare script e plugin. In una apposita sezione è possibile acquistare anche plugin per Wordpress;
- Videohive: dove trovare clip video o effetti;
- Audiojungle: da cui acquistare tracce audio, loop e effetti sonori;
- Graphicriver: in cui ricercare font, logi e risorse grafiche;
- Photodoune: dove vengono vendute foto e immagini fotografiche;
- 3docean: da cui acquistare modelli 3D e texture;
Cos'è Themeforest?
 Lo store di Envato, dedicato ai temi grafici per la realizzazione di siti web, prende il nome di Themeforest. All'interno di questo market digitale possiamo trovare temi per Wordpress e non solo, in quanto diversi professionisti del web, dopo aver realizzato template per altri CMS come Joomla, Drupal, Magento e PrestaShop (per fare alcuni nomi ma si trovano temi e plugin per tutti i CMS Open Source) hanno scelto questa piattaforma per vendere i propri prodotti.
Lo store di Envato, dedicato ai temi grafici per la realizzazione di siti web, prende il nome di Themeforest. All'interno di questo market digitale possiamo trovare temi per Wordpress e non solo, in quanto diversi professionisti del web, dopo aver realizzato template per altri CMS come Joomla, Drupal, Magento e PrestaShop (per fare alcuni nomi ma si trovano temi e plugin per tutti i CMS Open Source) hanno scelto questa piattaforma per vendere i propri prodotti.
Su Themeforest è poi possibile trovare layout HTML più o meno complessi, da utilizzare per realizzare landing page, gestionali o siti web, rendendoli compatibili per un CMS, Open Source o proprietario oppure creando siti statici. Sempre su Themeforest è possibile trovare layout HTML per realizzare DEM, newsletter o email professionali e dal forte impatto grafico.
Come scegliere un tema Wordpress su Themeforest?
Dopo diversi anni in cui ho acquistato diversi prodotti sul market di Themeforest (e negli altri store della piattaforma), memore di disguidi e inconvenienti ho acquisito un mio metodo per scegliere temi per Wordpress.
Vediamo insieme i diversi punti di analisi e controllo che mi portano a selezionare un tema Wordpress su Themeforest ai fini della realizzazione di un sito web evitando noie.
Analisi dei bisogni
Prima di effettuare una qualunque azione è necessario comprendere quali sono i nostri effettivi bisogni. Non ha senso scegliere un tema grafico con mille funzionalità quando dobbiamo sviluppare un sito che ne sfrutterà solo una minima parte. Al contrario è necessario comprendere di cosa il nostro sito ha effettivamente bisogno e analizzare come sviluppare le funzionalità richieste che possono essere gestite tramite:
- componente proprietaria del tema grafico;
- aggiunta di un plugin;
- sviluppo di software dedicato;
Per procedere nel migliore dei modi e capire effettivamente le nostre necessità, a prescindere di dover acquistare un tema su Themeforest o svilupparlo da noi, è opportuno progettare al meglio il nostro sito web su carta, in modo da analizzare nei minimi dettagli di quali funzionalità avremo bisogno e se in futuro sarà necessario svilupparne altre.
In fase di progettazione è poi opportuno esaminare il numero e di che tipo di sezioni particolari necessiteremo. Alcune di queste possono essere:
- Ecommerce
- Portfolio
- Gestione eventi
- Gestione notizie
- Testimonial
- Landing page
Selezione di massa dei temi
Dopo aver compreso nel dettaglio i nostri bisogni effettuo uno scraping di massa dei temi presenti su Themeforest, spaziando nelle diverse categorie che mi sembrano contenere il prodotto che vado a ricercare.
Per rendere il lavoro più agevole di mio mi creo una nuova Collections (tipo la lista dei desideri di Amazon) a cui aggiungerò tutti i temi che mi sembrano appropriati.
Per creare una nuova collection vi sono due metodi.
Possiamo premere sul nome utente > Collections.
 Nella pagina che compare premo poi sul bottone New Collection.
Nella pagina che compare premo poi sul bottone New Collection.
 Per concludere l'operazione è poi sufficiente assegnare un nome alla nuova Collection, di mio seleziono che rimanga privata (Keep it private) e premo poi sul bottone Create Collection.
Per concludere l'operazione è poi sufficiente assegnare un nome alla nuova Collection, di mio seleziono che rimanga privata (Keep it private) e premo poi sul bottone Create Collection.
Il secondo metodo, più veloce, consiste nel visualizzare un tema grafico e premere sul bottone Add to Collection, presente al di sotto di ogni item presente sulla piattaforma di Envato.

Dopo aver premuto sul tasto si aprirà una nuova finestra in cui potremo selezionare una collection esistente, a cui aggiungere il tema grafico o la risorsa che stiamo visualizzando, o crearne una nuova.

Per creare una nuova collection in questo caso è sufficiente scrivere il nome della nostra raccolta e premere il bottone Great, I'm done.
Come effettuare uno scraping selvaggio di possibili temi grafici
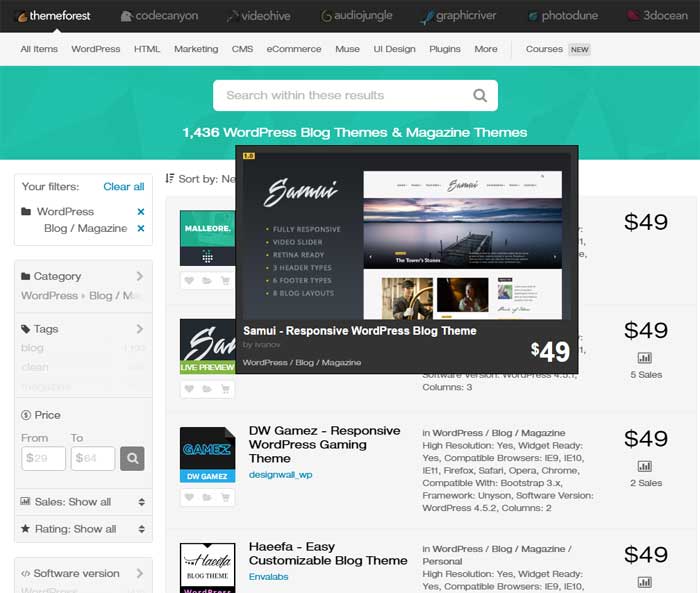
Dopo aver compreso in quale categoria possiamo trovare un tema grafico adatto ai nostri bisogni di mio passo il mouse sui primi risultati, analizzando velocemente da 50 a 100 temi grafici ordinati per data di rilascio. In questa maniera, ogni volta che il mouse passerà sull'immagine featured comparirà una breve anteprima del tema e se l'aspetto o le info in essa contenute attirano la mia attenzione vado ad aprire la scheda tecnica in un nuovo tab del browser (con Windows e Chrome/Firefox da tastiera CTRL + click del mouse o premo sulla rotella del mouse).

In questa maniera effettuo una prima scelta, che in genere esclude a prescindere pochissimi temi tra quelli proposti da Themeforest.
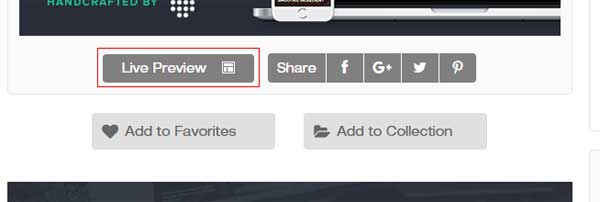
Dopo aver aperto una ventina di risultati per passata salto velocemente da tab a tab (con Windows e Chrome/Firefox da tastiera CTRL + TAB) e apro l'anteprima del tema in una nuova finestra (CTRL + click), grazie al bottone Live Preview, presente nella scheda tecnica del theme.

Se il tema grafico, ad una velocissima analisi, mi sembra avere le caratteristiche richieste lo aggiungo alla collezione creata per l'occasione.
Analisi delle funzionalità (veloce)
Dopo aver selezionato almeno venti temi grafici (ma a seconda del progetto possono essere di più o di meno) li apro ognuno nella sua scheda tecnica e ne analizzo le funzionalità, per comprendere se soddisfano i miei bisogni o se difettano di qualcosa. Anche questa analisi la conduco velocemente in quanto il mio obiettivo è di incominciare a scremare la lista.
 Se trovo temi grafici che non mi sembrano soddisfare i mie bisogni li elimino dalla mia collezione: per farlo è sufficiente premere sul bottone In collection e selezionare da quale lista togliere il tema grafico.
Se trovo temi grafici che non mi sembrano soddisfare i mie bisogni li elimino dalla mia collezione: per farlo è sufficiente premere sul bottone In collection e selezionare da quale lista togliere il tema grafico.
Analisi della compatibilità
Fondamentale, nella ricerca di un tema per Wordpress, è di comprendere se il tema grafico che andiamo a scegliere sia compatibile con la nostra versione di WP, ma sopratutto è necessario capire se gli sviluppatori rilasciano aggiornamenti del tema al variare della versione del CMS. Un tema incompatibile con le nuove versioni di Wordpress potrebbe obbligarci a non aggiornare il CMS costringendoci a lasciare falle di sicurezza nel nostro sito.
Analisi degli aggiornamenti precedenti
 Per comprendere se il tema grafico si aggiorna frequentemente e segue gli sviluppi di Wordpress è necessario analizzare:
Per comprendere se il tema grafico si aggiorna frequentemente e segue gli sviluppi di Wordpress è necessario analizzare:
- la data di pubblicazione;
- la data dell'ultimo aggiornamento del tema grafico;
- la compatibilità con l'ultima versione di Wordpress;
Per comprendere questi dati visitiamo la scheda tecnica del tema e sulla destra troveremo uno specchietto sintattico con i dati tecnici relativi alla compatibilità e agli aggiornamenti.
Ad esempio il tema da cui ho estratto i dati che trovate nell'immagine correlata a questo paragrafo, da questo punto di vista è sicuramente un buon tema, in quanto dalla sua data di pubblicazione è stato aggiornato con frequenza, rendendolo compatibile con le diverse versioni di Wordpress, tranne l'ultima rilasciata meno di una settimana fa.
Tutti i temi che non passano questo esame vengono eliminati.
Analisi per comprendere se il tema è responsive
Pur se al giorno d'oggi tutti i temi grafici per Wordpress dovrebbero essere ottimizzati per i device mobili non tutti sono sviluppati con un codice responsive. Per questo dopo aver aperto l'anteprima dei diversi siti, dopo aver tolto la barra in alto proprietaria di Themeforest, effettuo velocemente una prova riducendo le dimensioni della finestra del browser, per comprendere se effettivamente il tema grafico si adatta o se vi sono dei problemi. Elimino tutti i temi grafici che hanno problemi non risolvibili semplicemente.
Analisi dell'affidabilità dello sviluppatore o della web agency del tema Wordpress
Pur se il tema grafico che ci troviamo ad esaminare ci sembra un ottimo prodotto è necessario comprendere da chi è stato realizzato. Se gli sviluppatori non ci ispirano fiducia è necessario eliminare il tema grafico dalla rosa dei possibili candidati all'acquisto.
Per questo procedo ad analizzare due fattori, che mi porteranno ad escludere un buon numero di temi grafici.
Analisi di chi ha realizzato il tema grafico
Per effettuare questa analisi è necessario aprire la scheda tecnica dell'autore del tema grafico che stiamo analizzando.
- Da quanto tempo esiste ed è attiva la web agency/sviluppatore su Envato;
- Quanti temi per WordPress ha sviluppato. Se ha sviluppato molti temi HTML o per CMS differenti e pochi per WP lascio perdere. Questa regola ha delle eccezioni, in quanto alcune web agency sviluppano pochi temi ma di altissima qualità, con una forte anzianità e un elevato numero di vendite;
- Da quante persone è composto lo staff tecnico: più menti riescono a risolvere meglio i problemi;
- I voti da parte dell'utenza;
Con il passare del tempo scoprirete che all'intero di Envato vi sono delle web agency che rilasciano solo prodotti di qualità, come ad esempio la tagDiv e la TieLabs e di cui ci si può fidare quasi a prescindere, ma per i primi tempi è necessario fare molta attenzione a questo aspetto.
Analisi del supporto dell'utenza
Per effettuare questa analisi apro la scheda tecnica del tema grafico per Wordpress, proposto da Themeforest, e analizzo i commenti. Nella scheda della web agency guardo poi se vi è un link ad un forum dedicato, a fornire ulteriore supporto.
- I feedback di chi ha già acquistato i loro prodotti;
- Come funziona e se funziona il supporto all’utenza;
- Quanti disguidi conosciuti vi sono;
- Dopo quanto tempo risponde il team di sviluppatori ai problemi dell'utenza;
- Che documentazione rilasciano (se ci sembra realizzata bene o se è stata sviluppata in maniera sbrigativa);
Un prodotto potrebbe richiedere supporto una volta acquistato al fine di una personalizzazione del codice o in relazione ad un problema tecnico ed è per questo motivo che il supporto sia all'altezza della situazione. Nella documentazione in più possiamo comprendere una parte del funzionamento del tema, lato admin
Se nei commenti l'autore troppo spesso chiede di inviare una email per il supporto, senza fornire spiegazioni direttamente nella sezione di discussione di Themeforest, mi insospettisco e nel caso elimino il tema dalla rosa dei candidati.
Analisi del codice HTML
Dopo aver aperto l'anteprima del tema grafico ne analizzo il codice HTML per vedere se è sporco e, nel caso di tema grafico in HTML5 (che tendenzialmente prediligo tranne rarissimi casi) analizzo come vengono utilizzati i tag strutturali, che aiutano a rendere interpretabile meglio dai diversi browser il sito web che mi accingo a realizzare.
I prodotti esaminati, con codice sporco, vengono prontamente eliminati.
Numero di vendite
Un tema grafico molto venduto è sinonimo di qualità, a dispetto dell'originalità. Se però il tema grafico è sviluppato bene è possibile personalizzarlo con facilità e un elevato numero di vendite, nel corso degli anni, mi fa pensare che il prodotto sia già stato testato dall'utenza. A questo proposito è necessario controllare i commenti per vedere cosa ne pensano gli acquirenti, come vi ho accennato nel paragrafo precedente.
Grazie a questi dati elimino i candidati venduti pochissime volte.
Compatibilità con i browser
Non tutti i temi grafici sono compatibili con tutti i browser, per cui è necessario aprire la scheda tecnica di ognuno di loro e comprendere per quali browser il layout che stiamo analizzando è ottimizzato. Se la lista di browser è minima elimino via dalla collezione il prodotto.
Predisposizione per il tema child
Di mio non sono mai riuscito a sviluppare un sito web senza aver messo mano al codice PHP o ai CSS che compongono il layout. Per questo se acquisto un prodotto di questo tipo su Themeforest lo ricerco che sia compatibile, o che sia venga fornito, con un tema child.
Elimino i prodotti che non supportano questa specifica.
Cos'è un tema child?
Un tema figlio su Wordpress è un theme che eredita le funzionalità del tema parent o tema genitore. Nel tema child si inseriranno solamente i file modificati rispetto a quelli originali, in modo da aggiungere/modificare delle funzionalità rispetto al genitore. Utilizzando un tema child una volta che verranno rilasciati degli aggiornamenti del tema sarà sufficiente sovrascrivere il tema parent, senza perdere tutte le modifiche effettuate che rimarranno nel child.
Analisi nel dettaglio del tema
Dopo aver effettuato tutte le analisi precedenti generalmente mi trovo con al massimo 5/6 candidati. Effettuo quindi delle analisi più dettagliate per comprendere:
- il funzionamento del pannello di amministrazione, nel caso sia stato personalizzato;
- la compatibilità con le diverse plugin;
- da quali plugin dipende il tema e se mi sta bene questa dipendenza o se potrebbe creare conflitti con i software da me installati;
- quali shortcode prevede il tema;
Se poi il sito che devo realizzare dovrà essere ottimizzato per i motori di ricerca effettuo una veloce analisi della SEO on-site del layout, esaminando solamente i fattori che competono il tema grafico.
In conclusione mi ritroverò con tre/quattro temi grafici da sottoporre al cliente in modo che scelga quello che più lo aggrada.
Themeforest: come funziona il supporto
Da meno di un anno le modalità con cui gli autori che pubblicano i propri temi grafici su Themefores offrono supporto sono cambiate. O meglio, le modalità sono sempre le solite, però nell'acquisto di un tema grafico l'autore che lo vende viene obbligato da un contratto stipulato con la società Envato, di cui Themeforest fa parte, di offrire supporto per almeno 6 mesi all'utenza che ha acquistato il software. Volendo è possibile estendere questo periodo, acquistando altri 6 mesi di tempo in cui venir tutelato da una sottoforma di "garanzia".
Gli utenti che avranno così acquistato un tema grafico dalla piattaforma potranno richiedere aiuto, nel caso di incomprensioni d'uso o di bug, direttamente all'autore mediante il servizio di commenti fornito da Themeforest (che evidenzia nel dettaglio quando un utente che ha acquistato un tema effettua una domanda) oppure con servizi di Help Desk proprietari.
Sempre mediante il modulo dei commenti della piattaforma è possibile richiedere all'autore informazioni, prima dell'acquisto del tema, in modo da comprendere se il layout è utile ai nostri scopi o se manca delle funzionalità a noi necessarie.
Farsi installare il tema dallo staff di Themefores
Lo staff di Themeforest offre un servizio di installazione del tema grafico selezionato, quando viene acquistato un prodotto dedicato a uno dei CMS più utilizzati. L'installazione di un tema viene a costare indicativamente 50 euro, ma non so dirvi in quanto non ho mai provato questo servizio, se comprenda anche la configurazione. Dal prezzo che propongono mi sembra assai improbabile e nel caso sarà sempre opportuno effettuare una modifica della configurazione del tema per adattarlo ai propri bisogni.
E te quali esperienze hai avuto su Themeforest? Perchè non le condividi nei commenti in modo da poter aggiornare nel caso, questa guida.
Approfondimenti Correlati
WordPress, i link e l’attributo “nofollow”, “sponsored”, “ugc” e “noopener”
tempo di lettura: 10 min
Scopri di piùCome velocizzare WordPress caricando Javascript e CSS solo dove servono
tempo di lettura: 4 min
Scopri di piùLascia un commento
Commenti
- Esaminando la correttezza a livello di codice html, come hai fatto te con il validatore della w3c;
- Analizzandolo per capire se è corretta l'impaginazione dei contenuti (ad esempio se il menù è tra tag nav, come viene utilizzato il tag aside, gli header del sito come e se vengono dichiarati, se le immagini vengono inglobate mediante regole RWD, etc etc). I riferimenti per incominciare a comprendere l'uso dei diversi tag li trovi a partire dal sito della w3c school https://www.w3schools.com/html/html5_intro.asp
- Guardando come vengono utilizzati i tag utili ai fini SEO (se il titolo della pagina è inserito in un h1 e non in un tag b stilizzato in maniera particolare, se le immagini di sfondo sono caricate via CSS per non appensantire la renderizzazione della pagina, se sono presenti tag schema.org o ancor meglio json, etc, etc). Per quanto riguarda la velocità è corretta la tua analisi. I temi mostrati su Themeforest sono pubblicati su server di test (alcune volte offline) che spesso a livello di prestazioni sono deludenti e per questo l'analisi con tool come gtmetrix, pingdom, webpagetest spesso lasciano il tempo che trovano, o meglio si possono fare ma dall'analisi devi escludere il tempo relativo a quando viene servito il first byte (ma anche così se il server è scarso processerà i file in maniera scarsa). Vi sono però tre trucchetti per capire la velocità di un tema:

RI.DO.PC. - P.IVA 10902370013
© 2013-2024 Tutti i diritti riservati



