
Articolo datato
Questo articolo non è più aggiornato da almeno 7 mesi perciò verifica le informazioni che vi sono contenute in quanto potrebbero essere obsolete.
Sommario
- Siti internet: le fasi di progettazione
- La realizzazione del sito web
- Conclusioni
Per poter realizzare siti web di qualità a Torino e Provincia ho scoperto che è necessario organizzare al meglio il proprio lavoro e progettare accuratamente le operazioni da effettuare al fine di:
- Ottimizzare il proprio tempo.
- Non dimenticare nessun aspetto necessario alle attività da svolgere.
- Concordare le attività da svolgere con il cliente, per evitare reciproche sorprese.
- Formare l'acquirente ai passi necessari alla costruzione del sito.
Proverò quindi a spiegare quali operazioni e che documenti realizzo, prima di incominciare a codificare un sito web.
Le informazioni a seguire sono un semplice spunto per gli sviluppatori e non dico che il mio metodo di lavoro sia il migliore, in quanto sono documenti e metodologie che mi sono costruito nel tempo a seguito di diverse esperienze e che ognuno dovrebbe adattare al proprio operato e alle proprie necessità.
Impariamo a progettare un sito internet prima di realizzarlo: risparmieremo tempo! Share on X
Tutti i documenti che creo sono in formato pdf, hanno in testa il titolo del documento e nel piè di pagina inserisco un numero di versione, che verrà aggiornato ogni qual volta il documento viene modificato.
Step 2
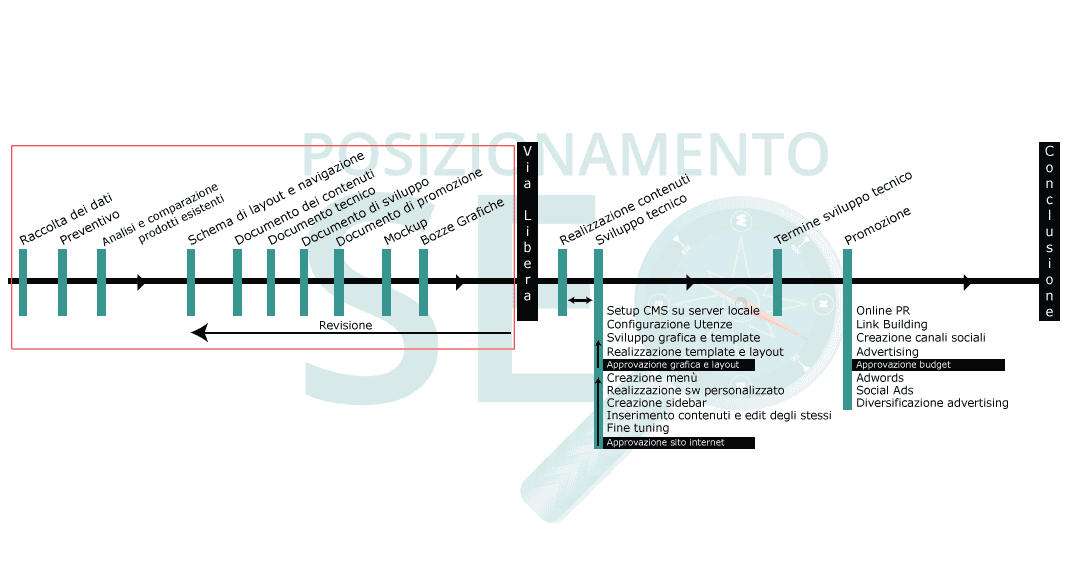
Processo di sviluppo sito web
Questa attività fa parte del mio metodo di lavoro come sviluppatore web
Siti internet: le fasi di progettazione
Le diverse fasi di progettazioe del sito internet sono necessarie a scorporare i diversi lavori in piccoli step, in modo da svolgere ogni momento in maniera ottimale senza tralasciare particolari che, in futuro, si potrebbero rivelare fondamentali.
Per condividere i documenti con il cliente solitamente utilizzo Google Drive di cui fornisco accessi in lettura e scrittura ad alcuni file, ad altri solo in lettura e una sezione che tiene documenti tecnici o temporanei la tengo nascosta.
Preparazione al nuovo progetto
Strumenti necessari:
- Richiesta del cliente
- Carta e penna
- Computer con connessione a internet
A seguito di una richiesta per la realizzazione di un sito web, ricevuta per telefono, email o passaparola, richiedo a grandi linee su cosa verterà il progetto, in modo da incominciare ad informarmi sulle diverse tipologie di siti internet esistenti correlate all'argomento, per non arrivare impreparato al primo incontro. In genere impiego una mezz'ora a guardare i siti già realizzati per l'argomento trattato, su almeno tre città, oltre a una ricerca non georeferenziale.
Raccolta dei dati
Strumenti necessari:
- Carta e penna
- Un documento con elencate le informazioni da raccogliere
- Un computer con una connessione a internet
Mediante un incontro introduttivo con il cliente ascolto le diverse necessità, lasciando in principio parlare a ruota libera e appuntandomi informazioni e possibili domande.
Nel caso il cliente non mi abbia già ragguagliato sui dati a me necessari pongo alcuni quesiti al fine di:
- Ottenere informazioni sul target del nuovo sito, per ottimizzare le conversioni.
- Capire il fine, cosa si aspetta il cliente dal nuovo sito e che cosa vuole ottenere.
- Comprendere che contenuti sono già presenti.
- Se vi sono delle linee guida da dover rispettare.
Il primo incontro, nel caso sia in Torino o Provincia, cerco sempre di organizzarlo "a domicilio" in modo da poter far sentire più a suo agio il cliente e nel caso sia possibile, toccare con mano e vedere direttamente di che tipo di attività si tratta e di conseguenza su che argomenti verterà il sito internet da realizzare.
Emissione del preventivo
Dopo l'incontro preparo il preventivo ufficiale, analizzando il lavoro da effettuare e quantificando in termini monetari la realizzazione del sito internet e nel caso siano richiesti, i servizi collaterali a basso costo, come ad esempio la configurazione di servizi come email, cloud e ftp o di impatto economico più elevato come il posizionamento organico sui motori di ricerca del nuovo prodotto.
Sul preventivo descrivo le operazioni da effettuare e il loro costo e fornisco una stima del tempo necessario al loro compimento.
In allegato al preventivo invio un glossario informatico in cui ho raccolto buona parte dei termini che andrò ad utilizzare, in modo da tranquillizzare l'utenza con una alfabetizzazione informatica non troppo elevata.
Analisi e comparazione dei prodotti esistenti
Strumenti necessari:
- Un word editor
- Un computer con una connessione a internet
Nel caso il preventivo venga accettato procedo con una analisi più dettagliata e tecnica che si compone di due fasi, per entrambe appunterò le diverse informazioni su un file per riutilizzarle in seguito:
- brainstorming di ciò che inserirò nel sito: funzionalità speciali diverse dalla media dei siti internet, sezioni particolari, applicativi personalizzati sulle esigenze del cliente.
- analisi dei siti dei competitor segnandomi i punti di forza e appuntando le debolezze per evitare di incorrere negli stessi errori.
Il materiale che produco in questo momento non verrà fornito al cliente, ma servirà a produrre i successivi documenti.
Lo schema di layout e l'analisi dei menù di navigazione
Strumenti necessari:
- Un programma di impaginazione (Indesign, Illustrator o Inkscape)
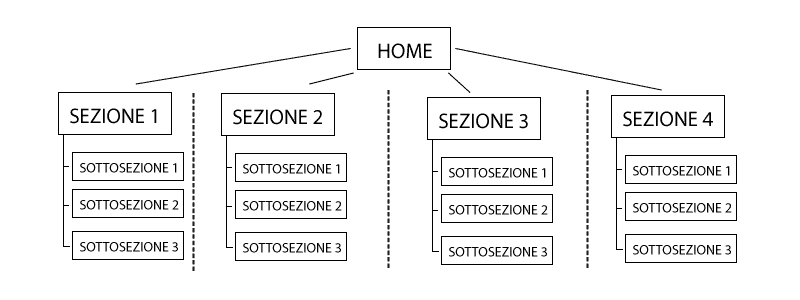
Prima di creare un documento relativo alla progettazione del sito vado a creare un diagramma di flusso per identificare le macro sezioni in cui verrà diviso il sito e, di conseguenza, il menù di navigazione, con un labelling temporaneo.

Il documento charter
Il documento più importante e generale per l'intero progetto è il documento charter, che scorporo in quattro sezioni, le prime tre fondamentali e necessarie, l'ultima in funzione del budget e in relazione a ciò che mi viene commissionato dal cliente. Correlato al documento charter aggiungo alcuni documenti in cui analizzo alcuni aspetti in particolare del futuro sito internet: sezioni, navigazione, organizzazione degli elementi che formeranno il sito e aspetto grafico.
Il documento dedicato alla realizzazione dei contenuti
La prima sezione del documento charter è interamente dedicata ai contenuti e alla loro realizzazione che saranno presenti all'interno del sito web da realizzare.
Questa porzione di documento è divisa in due macro argomenti:
- Come devono essere realizzati i documenti da fornirmi: in cui spiego che tutto il materiale, nei diversi formati (testo, immagini, video, audio e altre tipologie di file) deve essermi fornito possibilmente già digitalizzato e nel caso di documenti multimediali in alta definizione, che il materiale deve essere originale e di qualità.
- Una lista dei contenuti necessari: per ogni materiale richiesto spiego nel dettaglio cosa mi aspetto.
Questa parte è la prima che il cliente visualizza e serve a introdurre il discorso senza tecnicismi, in modo da non scoraggiare l'acquirente con termini troppo tecnici o discorsi incomprensibili a causa di processi informatici non ancora assimilati.
Il documento tecnico
In questa sezione spiego le necessità tecniche: caratteristiche dell'host, dominio, la tecnologia necessaria alla realizzazione del sito, che software andrò ad installare, che accessi andrò a fornire e gli url del sito realizzato e gli indirizzi (url) a cui accedere per l'area di sviluppo che andrò a creare su un mio server locale.
Il documento di sviluppo
In questa parte del documento andrò a spiegare l'ordine delle operazioni da effettuare e quali delle parti (noi di posizionamento-seo.com, il cliente o un consulente esterno) vengono coinvolte per ogni azione.
Grazie a questa scaletta il cliente saprà quando intervenire, quando dovrà produrre materiale o effettuare attività di revisione e/o approvare il lavoro svolto.
Il documento di promozione
Nell'ultima sezione, quella dedicata alla promozione, vado a spiegare come intendo sponsorizzare il sito internet e farlo conoscere. Buona parte di queste attività rientrano all'interno di una consulenza seo, per cui in questo articolo non le esamineremo con attenzione.
Il Mockup

Strumenti necessari:
- Un programma di impaginazione (Indesign, Illustrator o Inkscape)
In allegato al documento charter e allo schema di navigazione fornisco al cliente un mockup (modello) del sito internet, in modo che comprenda come saranno organizzate le diverse sezioni e che elementi potrà trovare in ogni pagina.
In genere i mockup sono almeno due: homepage e pagina interna. Ma naturalmente i siti internet hanno diverse sezioni e per questo è opportuno creare un mockup differente per ognuna di loro: blog, notizia del blog esplosa, pagina autore, pagina portfolio, pagina contatti, etc.
La bozza grafica
Strumenti necessari:
- Un programma di impaginazione (Indesign, Illustrator o Inkscape)
Dopo un incontro con il cliente di analisi dei documenti fino ad ora creati e a seguito delle relative modifiche, vado a selezionare almeno tre temi grafici, che vengono sottoposti al committente. Una volta individuato quello da utilizzare inizio a preparare una bozza grafica personalizzata in modo da far comprendere come sarà il sito web una volta realizzato.
La realizzazione del sito web
Dopo essermi fatto approvare tutta la documentazione e i vari progetti, che abbiamo visionato assieme in questo articolo, procedo alla realizzazione del sito.
In genere, se non per casi specifici, utilizzo un CMS per lo sviluppo. Su un server locale che si affaccia sulla rete internet mediante ip statico installo e configuro Wordpress e aggiungo le plugin necessarie (come da Documento Tecnico) senza attivarle.
Creo a questo punto i diversi utenti, con livelli di accesso separati. Nella maggior parte dei casi creo un utente con permessi di admin e uno con permessi di autore, ma nel caso di progetti particolari e a seguito di pianificazione differente vado a creare utenti con permessi diversi.
Solo a questo punto installo il template grafico in duplice copia, il tema originale e associato il tema child, su cui implementerò le modifiche a livello di codice CSS e PHP e procedo all'attivazione delle plugin. Nel caso non vi siano conflitti procedo alla personalizzazione grafica del template e alla modifica del codice, per adattarlo alle mie esigenze, secondo ciò che ho concordato con il committente nel documento Mockup.
Richiedo quindi una verifica da parte del cliente, che può effettuare da remoto, in quanto il sito si affaccia alla rete internet. Nel caso di approvazione procedo con il lavoro.
Inserisco quindi i contenuti, li edito e creo il menù, come da documento Schema di Navigazione, e procedo alle modifiche del software, nel caso di funzionalità personalizzate.
Effettuo quindi una prima attività di fine tuning e dopo un test delle funzionalità, se il prodotto mi sembra completato, chiedo al committente una nuova verifica del sito web, effettuando nel caso sia possibile, una chiamata via Skype o per telefono e modificando in real time con lui le imperfezioni su indicazioni, che può già visitare il sito web sul server locale. Nel caso alcune modifiche richiedano più tempo le segno e le modifico con calma, per poi richiedere una nuova verifica, che in genere risulta essere l'ultima.
Una volta ricevuto l'ok, pulisco il sito internet dagli elementi di sviluppo, effettuo un dump del db e via ftp carico tutti i file dal server di lavoro a quello di produzione.
Una volta che il nuovo sito è online richiedo l'ultima verifica da parte del cliente, fornisco i manuali di utilizzo del Content Management System (in genere personalizzati in funzione dell'installazione) e, nel caso sia stato concordato precedentemente, effettuo una lezione e attività di tutor con il cliente, recandomi presso i suoi uffici e lavorando sul server locale (per non rischiare di rovinare il sito online durante le prove e l'apprendimento).
Step 3
Processo di sviluppo sito web
Questa attività fa parte del mio metodo di lavoro come sviluppatore web
Conclusioni
Con il passare degli anni mi sono reso conto che progettare il lavoro di realizzazione di siti internet per i diversi clienti a Torino mi agevola nello sviluppo e tutto il tempo speso nella produzione dei diversi documenti è un investimento per risparmiare momenti nella fase di sviluppo.
Il mio consiglio però è quello di cercare la propria strada, in quanto ognuno deve ricercare il proprio metodo di lavoro e le diverse fasi di realizzazione esaminate in questo articolo sono uno dei possibili piani di sviluppo che si possono utilizzare.
E voi cosa ne pensate? Trovate che qualcosa non funzioni nella pianificazione che vi ho proposto o che si possa risparmiare tempo progettando diversamente le operazioni da effettuare? A voi i feedback nei commenti a seguire!
Approfondimenti Correlati
Dove realizzare siti web? Lavorare su un server locale dedicato o su area di staging
tempo di lettura: 4 min
Scopri di piùManutenzione dei siti web: perchè è una attività necessaria
tempo di lettura: 5 min
Scopri di piùLe figure professionali coinvolte nella realizzazione di siti web
tempo di lettura: 20 min
Scopri di piùLascia un commento
RI.DO.PC. - P.IVA 10902370013
© 2013-2024 Tutti i diritti riservati


